
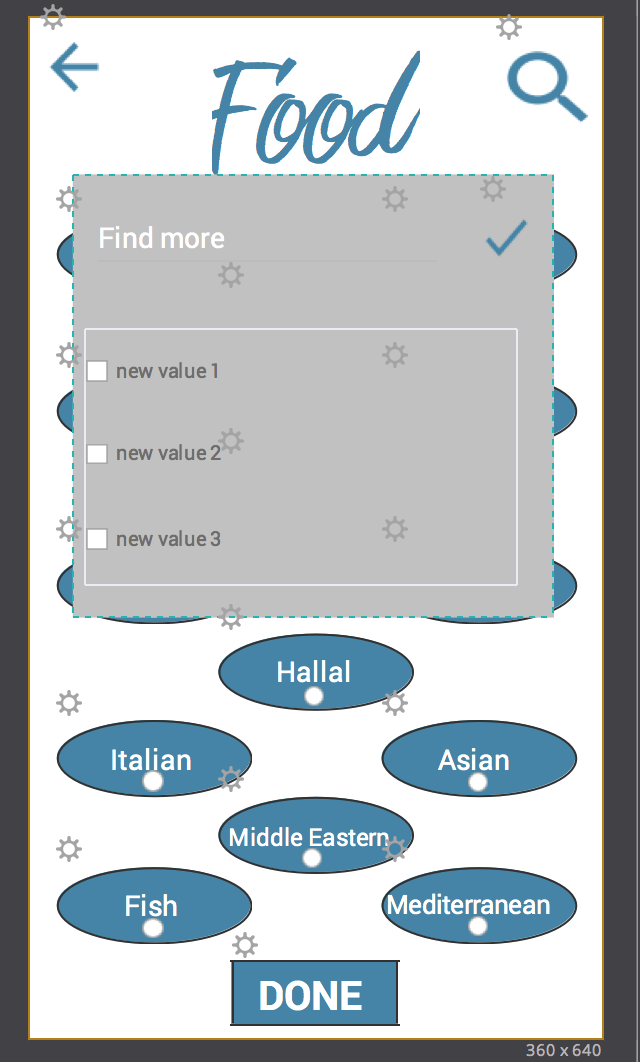
You’ll see that Justinmind automatically realigns the stacked content and drives the bottom rectangle down to make room for the middle one. Step 7) Select the Expand/Collapse label to show the middle rectangle: Step 6) Simulate the prototype to bring up the default view, displaying only the top and bottom rectangles:

Your prototype is now set up to hide the middle rectangle by default, then toggle between showing and re-hiding it as you click the Expand/Collapse label. Step 5) Create a label named “Expand/Collapse”, then attach an event to the newly created label that toggles the show/hide option for the middle rectangle: Step 4) In the properties tab of the middle rectangle, select the eye icon to set the rectangle as hidden by default: Step 3) In the properties tab of the newly created dynamic panel, select Vertical Layout: Step 2) Select all three rectangles, right-click, and select “Group in dynamic panels”: Step 1) Create three rectangles and label them as Top, Middle, and Bottom:
JUSTINMIND SET ACTIVE PANEL NOT WORKING HOW TO
You’ll then see how to take the simple example and apply it to the more complex tracy scenario mentioned above.

The tutorial below outlines the steps you can take in order to create a Dynamic Panel with a Vertical Layout, along with the events you’ll need to set up in order to simulate a simple expand/collapse.
JUSTINMIND SET ACTIVE PANEL NOT WORKING FREE
If your goal is to have the same content actually move up and down the screen to simulate a true expand/collapse interaction, your best practice is to utilize the Dynamic Panel Vertical Layout setting.īy choosing a Vertical Layout for a Dynamic Panel (as opposed to the default Free Layout), Justinmind automatically aligns panel content to be stacked directly on top of each other, as shown below:Īs you show and/or hide page elements while using Vertical Layout, Justinmind automatically realigns the vertical stacking, allowing you to simulate a true expand/collapse interaction. However, you’d then be maintaining the same content in two places, doubling the amount of rework for any adjustments needed down the road. For example, you can create duplicate views of the same page one for “collapsed” and another for “expanded”.

So, how do you model this out in Justinmind?Īs with most interactions, there are multiple ways to simulate expand/collapse in Justinmind. Pretty standard expand/collapse functionality. Then you want to select the album a second time to re-hide the track listing, driving the rest of the content back up. You want to be able to select an album to view its track listing directly below the album, driving the rest of the page content down. You want a discography page that displays all of her album covers organized into rows. You’re designing tracy, a one-stop shop mobile app for all things Tracy Chapman.


 0 kommentar(er)
0 kommentar(er)
